انواع متا تگ و تاثیر آن بر سئو

متا تگ ها به عنوان اولین راهکار در زمینه آموزش سئو و بهینهسازی وبسایت مورد استفاده قرار میگیرند که باید توجه ویژهای به آن داشته باشید و خوب و بد آنها را از هم تشخیص دهید.
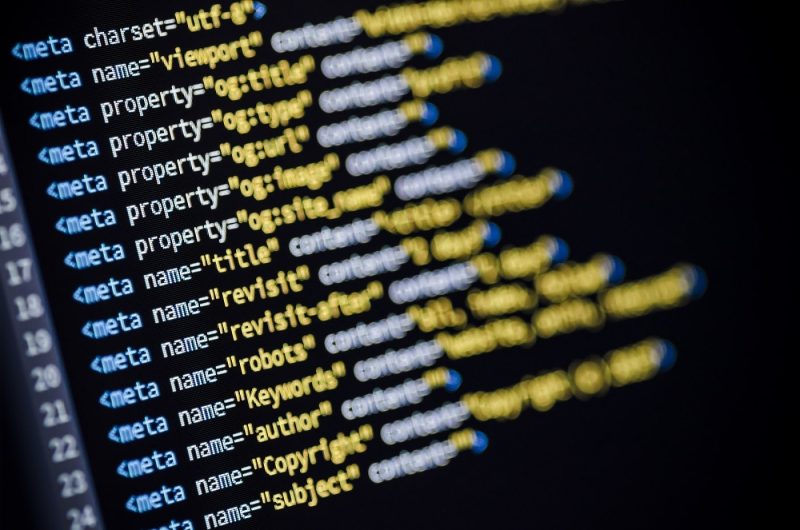
یکی از مهمترین گزینهها در سئو و بهینه سازی وبسایت متاتگها میباشند چرا که در تمامی صفحات یک وبسایت این متاتگها هستند که در بخش هدر قرار دارند و اولین چیزی هستند که موتورهای جستجو آن را میبینند. اما همه متاتگ ها مناسب نیستند و برخی از آنها برای وبسایت نیز میتوانند بد باشند، بنابراین باید یاد بگیرید که از چه متاتگهایی استفاده کنید.
فراتر از متاتگها، کلمات کلیدی و توضیحات متا میباشند و از اهمیت بالایی نیز برخوردارند اما با این وجود باید با متاتگ ها آشنایی داشته باشید و بدانید که به کدام یک از آنها اهمیت ویژهای باید داد. در این مقاله متاتگها را در سه بخش خوب، بد و بی اثر دستهبندی کردهایم تا بتوانید به راحتی آنهایی که دارای اهمیت بالایی هستند را شناسایی و بهای بیشتری به آنها بدهید.

متاتگهای خوب
این نوع متاتگها باید بدون اینکه توجه کنید چه ماهیتی دارند در تمامی صفحات وبسایت استفاده شده باشند. توجه کنید که این یک لیست کوچکی از متاتگهایی میباشد که عموما توسط هرکسی باید استفاده شود. بنابراین اگر قادر به نحوه استفاده از آنها هستید این کار را انجام دهید.
متا تگ کلمات کلیدی:
استفاده ی درست از این متا تگ می تواند در رتبه ی موتورجستجوگر گوگل و یاهو و … تاثیر گذار باشد.
نکاتی که در استفاده از تگ کلمات کلیدی باید مدنظر داشته باشید:
1 – محتوای Content این متا تگ نباید در حالت حروف فارسی از 200 کاراکتر و در حالت حروف انگلیسی از 400 تجاوز کند .
2 – توصیه می شود که حداکثر از 10 کلمه ی کلیدی مرتبط با متن که فکر میکنید کاربران بیشتر آنها را در موتورهای جستجوگر سرچ میکنند ، استفاده نمایید .
3 – کلمات کلیدی را با ویرگول انگلیسی (,) بدون هیچ فاصله ای (Space) از هم جدا نمایید.
4 – در الگوریتم های جدید گوگل ، تاثیر این متا تگ، بسیار کم و حتی نادیده گرفته شده است. ولی موتورهای جستجوگر دیگر این Meta Tag را هنوز در نظر میگیرند.
طریقه ی استفاده از آن بصورت زیر است :
<meta name="keyword" content="کلمه1,کلمه2,کلمه3,..." >
متا تگ نوع محتوا:
این نوع تگ برای تمامی صفحات لازم است و نشان از مجموعه کاراکترهای استفاده شده در صفحه دارد که باید در هر صفحه از انها استفاده کنید. در زیر گزینههایی برای این متاتگ وجود دارد اما شما به عنوان طراح باید بدانید چگونه از آنها استفاده کنید.
طریقه ی استفاده از آن بصورت زیر است :
<meta http-equiv="Content-Type" content="text/html; charset=utf-۸" /> <meta http-equiv="Content-Type" content="text/html; charset=ISO-۸۸۵۹-۱"
متا تگ عنوان:
تگ عنوان هدر نشاندهنده موضوع اصلی نوشته و صفحه شما میباشد و برای موتورهای جستجو از اهمیت بالایی برخوردار است. شما همیشه باید یک تگ عنوان منحصر به فرد در هر صفحه که آن را توصیف کرده است استفاده کنید.
طریقه ی استفاده از آن بصورت زیر است :
<head> <title>مثبت 1</title> </head>
متا تگ توضیحات:
این متاتگ صرفا برای یک هدف ایجاد شده است و آن چیزی نیست جز معرفی محتوای کلی صفحه به موتورهای جستجوگر که شامل توضیحات خلاصه از صفحه و مقاله شما میتواند باشد. این برچسب به هیچ عنوان مثل گذشته دیگر اهمیت ندارد و موتور جستجو را تحت تاثیر قرار نمیدهد اما استفاده از آن مهم است و نباید از آن غافل شوید.
متای توضیحات را میتوان به عنوان یک آگهی در نظر گرفت. قبلا محدودیتی که در مورد این قسمت وجود داشت چیزی در حدود ۱۶۰ کاراکتر بود که طبق قوانین جدید گوگل شما میتوانید تا ۳۰۰ کاراکتر برای توضیحات مطالب خود در نظر بگیرید.
طریقه ی استفاده از آن بصورت زیر است :
<meta name="description" content="سایت جامع آموزشی، فناوری، اینترنت و شبکه، موبایل، نرم افزار، سخت افزار، تکنولوژی، علمی، نجوم، پزشکی">
متا تگ Viewport:
در دنیای کاربران موبایلی، شما باید به طور مشخص دیده شوید. اگر این کار را نکنید، یک ریسک بزرگ است و تاثیر بدی بر روی وبسایت شما خواهد گذاشت. برای آشنایی بیشتر با این متاتگ از ابزار Google PageSpeed Insights Tool will tell you more about it استفاده کنید.
طریقه ی استفاده از آن بصورت زیر است :
<meta name=viewport content="width=device-width, initial-scale=۱">
متاتگهای بی اثر
سایت های مختلف بنا به شرایطی که دارند لازم است تا از این متاتگها استفاده کنند. به عبارت دیگر این نوع متاتگها برای همه وبسایتها مناسب نبوده و در برخی از سایتها که استفاده شوند تاثیر خاصی بر روی انها نخواهد گذاشت، امااین بدان معنی نیست که اصلا از انها استفاده نکنید.
متاتگهای اجتماعی:
این متاتگ همانطور که از نام آن مشخص است برای شبکههای اجتماعی مناسب است و من معتقد هستم که توییتر یکی از بهترین نمونههایی میباشد که میتوانید از ان استفاده کنید.
متاتگ Robots:
یکی از تصورات اشتباهی که وجود دارد این است که افراد بر این باورند که حتما باید یک متاتگ روبات داشته باشند. بیایید این قضیه را روشن کنیم. از نظر نمایهسازی و لینک سازی اگر متا روبات شما مشخص نباشد، لینکها را به عنوان فالو و ایندکس شده در نظر خواهد گرفت. بنابراین اگر شما نیاز به تغییر وضعیت یک لینک برای نوفالو کردن و ایندکس نکردن ان دارید تنها باید از این متاتگ استفاده کنید.
طریقه ی استفاده از آن بصورت زیر است :
<meta name="robots" content="noindex" />
متاتگ زبان:
اگر سایت شما به صورت بینالمللی است و برای همگان مورد استفاده قرار میگیرد نیازی به استفاده از این متاتگ ندارید اما اگر فعالیت شما محلی بوده و به عنوان مثال از زبان فارسی استفاده میکنید باید از آن استفاده کنید.
طریقه ی استفاده از آن بصورت زیر است :
<meta http-equiv="Content-Language" content="Fa">
متاتگهای بد
ابتدا اجازه دهید این قضیه را مشخص کنیم، هیچ چیز بدی برای شما اتفاق نخواهد افتاد اگر از این متاتگها استفاده کنید و در مقابل اتفاق خوشایندی نیز نصیب سایت شما نسبت به استفاده از انها نخواهد شد. این نوع متاتگها صرفا فضا و حجم صفحات شما را افزایش خواهند داد، حتی بنا به گفته گوگل(که هماکنون ۱۲ سال از آن میگذرد) اگر شما آماده و مایل به استفاده از این نوع متاتگها هستید، پس باید همچون فصل بهار نسبت به تمیز کردن و بهینه سازی تگ <head> خود اقدام کنید.
متاتگ نویسنده:
این تگ برای نویسنده صفحه مورد نظر استفاده میشود و در صورت تکرار آن در سایر صفحات مناسب نیست.
Revisit after:
این متاتگ به عنوان یک دستور برای روبات است تا در زمان دیگری که به صورت یک دوره خاص تعیین میشود به صفحه مورد نظر بازگشته و به بررسی مجدد آن بپردازد.
متا تگ امتیازدهی:
این تگ برای امتیاز دهی کاربران در صفحات مورد استفاده قرار میگیرد و در گذشته برای موتورهای جستجو اهمیت ویژهای داشت که کاربران وقتی محتوایی را مطالعه میکنند تا چه میزان از آن رضایتمند بودهاند اما در حال حاضر اهمیت خود را تا حدودی از دست داده است.